Please note : This help page is not for the latest version of Enterprise Architect. The latest help can be found here.
Contents |
| Prev | Next |
WebEA's layout
Having logged on to a model in WebEA, you will be initially shown either the model root icon, a list of the model root nodes, or a default diagram (if one is defined for the model), depending on how the model has been configured to display on opening. From this point you can start navigating the model by selecting objects or links, review the organization and contents of the model elements, and read and add to discussions or reviews of particular structures.
Note: WebEA only supports single click when using a PC, or single touch when using a touch-enabled device.
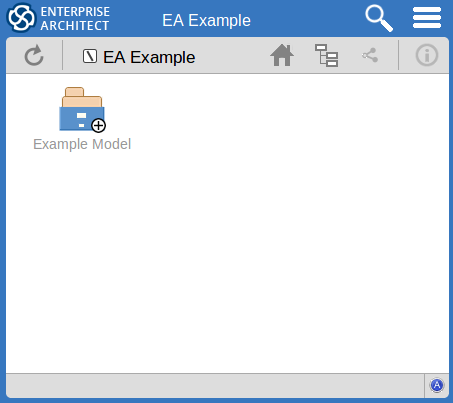
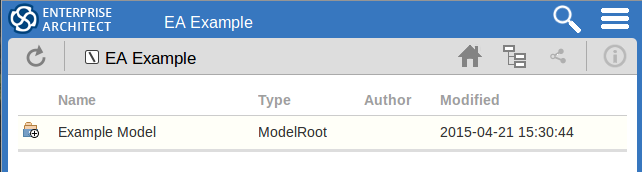
This example shows the WebEA screen when the root node icon of the example model is displayed, and the equivalent list view.


The WebEA view can be broken into four sections: heading, navigation bar, content area and status bar.
Note: In order to support small screen devices, some layout sections move or merge with others to minimize the amount of screen real estate needed. For example, the heading section merges with the Navigation bar when the screen height goes below 400 pixels.
Heading
WebEA's heading area displays the application logo in the top right corner, the name of the currently opened model, a search icon and a 'hamburger' icon. The search and 'hamburger' icons contain further options that are accessible when selected.
Search
![]()
The search icon provides access to the search functionality offered by WebEA. The functionality includes a number of standard searches, the Watchlist and the custom search.
Menu |
Description |
See also |
|---|---|---|
|
Goto item |
Select to display the 'Goto WebEA item' dialog, into which you paste () a WebEA item's unique ID that you have copied earlier, using the 'Direct Link' icon in the page Navigation Bar (see the Navigation Bar table in this topic). Click on the to load the details of the specified object. |
|
|
Reviews |
Select to display a list of all recently modified Review elements. Note: The number of days that are considered 'recent' is defined as a configuration option for the model. |
Reviews in WebEA |
|
Discussions |
Select to display a list of all elements to which a Discussion item has been recently added. |
Discussions in WebEA |
|
Diagrams |
Select to display a list of all recently modified diagrams. |
|
|
Elements |
Select to display a list of all recently modified elements (new Discussion items are not regarded as modifications to the element). |
|
|
Watchlist |
Select to display the 'Watchlist summary'. The Watch List facility in WebEA helps you to quickly identify recent activity in the model. |
Create and check Watch Lists |
|
Custom search |
Select to display the 'Custom Search' dialog. WebEA provides a facility that enables you to search through the model for a specific item or group of items that have certain characteristics. |
Search the model |
Hamburger

The hamburger icon provides access to these options:
Menu |
Description |
See also |
|---|---|---|
|
Wide view |
This is the default viewing option for devices with small screens; that is, phones and tablets when rotated to their narrow dimension. For further details, see the Content Area - Properties View section of this topic. |
|
|
Split view |
This is the default viewing option for devices with screens wider than 800 pixels (approximately), such as desktops. For further details, see the Content Area - Properties View section of this topic. |
|
|
Icon view |
Choose this option if the display of the model content is in list format, and you prefer it to be in icon format (as illustrated at the start of this topic). |
|
|
List view |
Choose this option if the display of the model content is in icon format, and you prefer it to be in list format (as illustrated at the start of this topic). |
|
|
Logout |
Choose this option if you want to disconnect from the current model. After the logout process has run, the 'Login' dialog automatically displays. |
Navigation Bar

The Navigation bar provides information and buttons that assist in navigating an Enterprise Architect model. The various buttons available in the Navigation bar are explained in this table.
Icon |
Description |
See also |
|---|---|---|
|
Refresh 
|
Click this button to refresh the current view. For example, if you are currently viewing a diagram and a user in Enterprise Architect has made changes to it since you opened it, simply click the ; WebEA will display the newly updated diagram. |
|
|
Current object |
This is a read-only text field that displays the name and object type (displayed as an image) of the current object. |
|
|
Home 
|
Click this button to reload the 'home' object for the current model. The home object is either the model's default diagram (if defined in the configuration file) or the model root Package. |
|
|
Object Path 
|
Click this button to display the complete path of parent nodes, Views, Packages and elements for the current object, all the way to the model's root node. You can click on any item in the list (except for the last one, which is the current object) and navigate directly to that object. Note: When viewing the root node there will be only one entry, which is not selectable. |
|
|
Direct Link 
|
Click this button to display the 'Link to WebEA item' dialog, which shows the current item's unique ID and full URL. You can highlight the ID and press to copy it, then at a later point use it in the 'Goto WebEA item' dialog to return directly to that page, as described in the Search table earlier. Alternatively, you can copy the full URL and send it to another user if you want them look at a particular item. |
|
|
Properties 
|
Click this button to display the properties of the currently opened Package or diagram. Note: This button is only enabled when properties can be shown for the current item. |
Content Area
WebEA's content area adjusts and adapts to display a custom layout for the currently selected item, depending on its type. For example, when a diagram is selected the content area consists entirely of the diagram image, but when a Package is selected the content area displays a view of child objects in that Package. The next three sections describe the main 'views' that are displayed in the content area.
Content Area - Object View
In Object View the child objects of a container are represented in one of two viewing styles, Icon or List view. In Icon view each object is represented by an image (and object name), in List view each object is represented as a row in a table, which includes columns for name, type, author and modified date. Each model has the ability to define a default viewing style in the configuration file; however, the user can change their style for the current session using the menu items in the 'Hamburger'.
Icon view
As an example, a root node with the name 'ASA Finance' would be represented by:

Whereas a View object with the name 'Class Model' would be represented by:

In Object View mode, objects are displayed in the predefined order: Packages, diagrams and elements; if there are multiples of any object type then they will be sorted in alphabetically order. This is different to Enterprise Architect's behavior, which can allow elements to be manually ordered.
As an example:

While navigating the model structure with WebEA you might see a number of symbols applied to the object images. Each symbol has a meaning: the  symbol indicates that the object contains children, whilst the
symbol indicates that the object contains children, whilst the  symbol indicates the object is locked to the current user.
symbol indicates the object is locked to the current user.
The action taken when an item is selected is dependent on the object type of the item.
- For Packages, the default action is to navigate down one level of the Project Browser and display the child objects contained within that Package
- For diagrams the default action is to open the diagram image
- For elements the default action is to display the Properties view for the selected element
To open the properties of a Package while viewing it in the Object View, click on the  button in the Navigation bar.
button in the Navigation bar.
In the case where a user navigates to a Package that does not have children, the message 'No child element(s)' will be displayed.
Adding new elements
If the model has been configured to allow the addition of elements and the current user has the required permissions, the ![]() icon will be shown as the last element of a Package's object view. For more details see the Add Elements and Features in WebEA Help topic.
icon will be shown as the last element of a Package's object view. For more details see the Add Elements and Features in WebEA Help topic.
Content Area - Diagram View
As mentioned earlier, when in Diagram View mode the content area displays the entire diagram as a single image. Objects on the diagram are selectable and, based on the object type, behave as explained here:
- Packages: opens the select Package in Object View mode
- Diagrams: opens the selected diagram image
- Elements: opens the selected element in the Properties view
- Hyperlink to external URLs: navigates away from WebEA and loads the external URL
Note: To open the properties of a diagram while viewing the diagram image click the  button in the Navigation bar.
button in the Navigation bar.
Content Area - Properties View
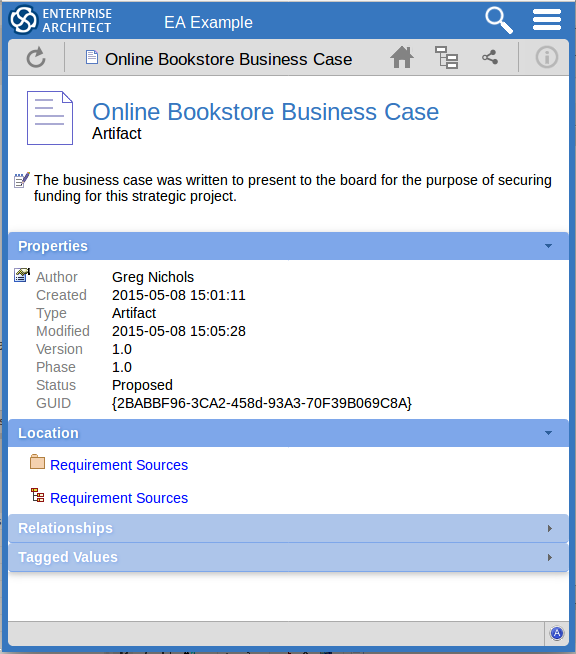
The 'Properties' view has two formats, depending on which option you have selected from the 'Hamburger' menu - 'Wide view' or 'Split view' - and also depending on the size of your screen; narrow screens such as mobile phone screens in portrait orientation will automatically use the 'Wide' view, but adopt your setting in landscape orientation.
Wide View:
In 'Wide' view the main properties are displayed first, followed by the extended properties details.

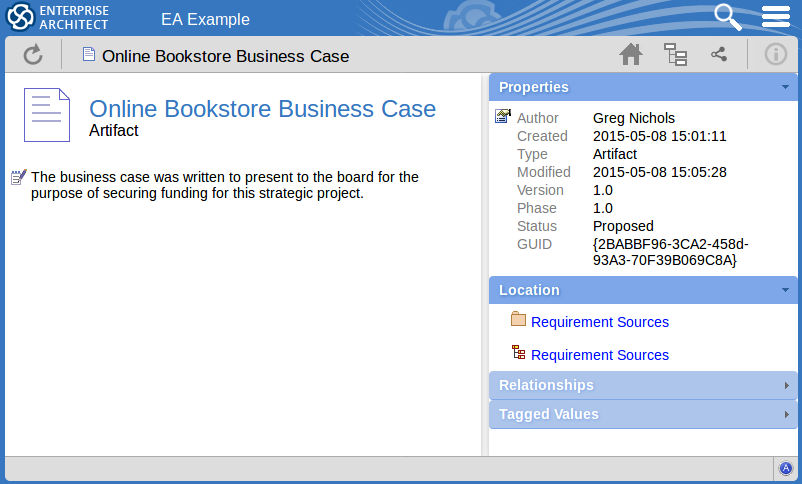
Split View:
In 'Split' view the display has two columns, the main properties on the left hand side and the extended properties on the right.
Notes:
- This option is disabled when the current device's screen does not support more than 800px
- The split percentage allocated to each section of the screen is fixed at 66% for the main properties and 33% for the extended properties

Main Properties:
The main properties section displays an image representing the object's type, its name, type and stereotype, followed by linked/encrypted/stored document information, the object notes and then Requirements, Constraints and Scenarios.
- If the model has been configured to allow it, there will be a element 'hamburger' icon that allows the creation of object features; see the Add Elements and Features in WebEA topic for further details
- The object's 'Notes' are formatted as rich text, with the previously applied fonts, colours and formatting
- If the element has a regular Linked Document applied, a line with 'Linked Document' and an will be displayed immediately under the object's name and type fields; clicking on the Open button will display the contents of the linked document
- If the element has an encrypted Linked Document applied, in addition to the 'Linked Document' label and Open button a password textbox displays; if you enter the correct password and click or tap on the Open button the contents of the encrypted document will be displayed
- If the element has a stored Document applied, a 'Download' button (along with the label 'Stored Document') will be displayed; clicking on the Download button will save the document to the user's machine where they can use the appropriate application to view it
- If the element has a image asset applied, a 'Download' button (along with the label 'Image Asset') will be displayed; clicking on the Download button will save the image to the user's machine where they can use the appropriate application to view it
Hyperlinks in the object 'Notes' text will take you to whatever they are linked to within the model, and external sites (subject to your web browser allowing pop-ups) will open in a new browser tab or window.
Hyperlinks within linked documents will take you to whatever they are linked to within the model, and external sites (subject to your web browser allowing pop-ups) will open in a new browser tab or window.
Extended Properties:
In both Wide and Split views, the extended properties information is presented in horizontal panels that identify a type of information such as the object's Operations, Tagged Values, Change Requests, Location or Relationships (depending on the object type and, in some cases, which types of object and property you have access to).
You can collapse and expand each panel to hide or show that type of information, by clicking or tapping anywhere on the panel header. The collapsed/expanded state of each panel persists throughout your session. These panels will only be displayed when information of that type has been defined:
- Properties: general information about the object, such as author, time and date created and last modified, the version, phase, status, alias and GUID
- Location: information relating to the current object's parent and any diagrams that the current object is in
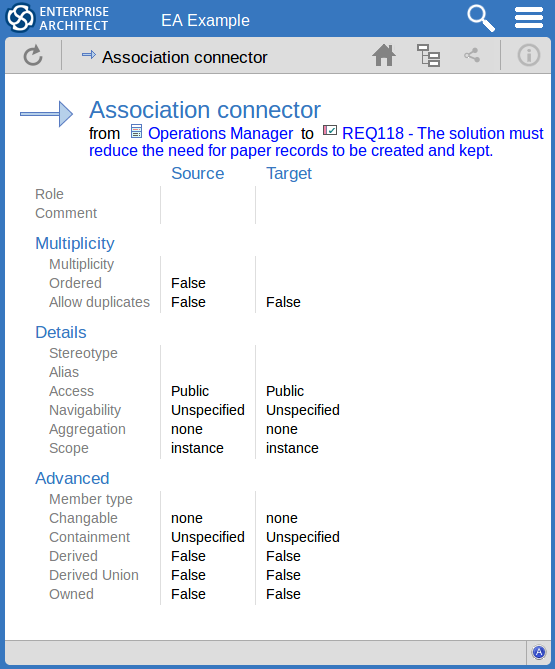
- Relationships: a list of incoming and outgoing connections for the current object; it is possible to display the properties of each connector and the involved object
The relationship Properties page resembles this:

- Tagged Values: a list of defined Tagged Values for the current object
- Testing: a list of all defined tests for the current object; if you have the required permissions and the model has been configured correctly, clicking or tapping the pencil icon will allow you to edit the details of the selected test
- Resource Allocation: a list of all defined Resource Allocations for the current object; if you have the required permissions and the model has been configured correctly, clicking or tapping the pencil icon will allow you to edit the details of the selected resource allocation
- Attributes: a list of all defined attributes for the current object
- Operations: a list of all defined operations for the current object
- Changes: a list of all defined changes for the current object
- Defects: a list of all defined defects for the current object
- Issues: a list of all defined issues for the current object
- Tasks: a list of all defined tasks for the current object
- Events: a list of all defined events for the current object
- Decisions: a list of all defined decisions for the current object
- Effort: a list of all defined effort items for the current object
- Risks: a list of all defined risks for the current object
- Metrics: a list of all defined metrics for the current object
- Discussions: a list of all formal review discussions and informal discussions on the element; if the current model has been configured to allow it, you can contribute to discussions on the current object - for further information on these facilities, see the Reviews in WebEA and Discussions in WebEA Help topics
Status bar
The WebEA Status bar is displayed at the very bottom of the page, and is an area reserved for the display of information about the application. However, typically it will only consist of a single 'A' button in the right corner which when clicked or tapped will display the 'WebEA About' screen.
Review element
If you have joined a review, the name of the Review element will display in the status bar on the left side of the .
Learn more
