Please note : This help page is not for the latest version of Enterprise Architect. The latest help can be found here.
| Prev | Next |
WebEA's layout
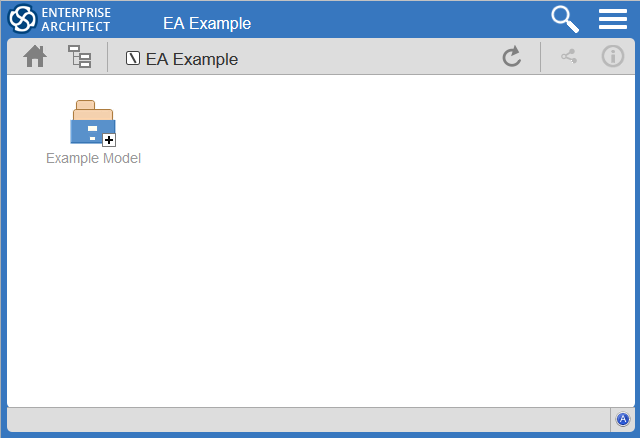
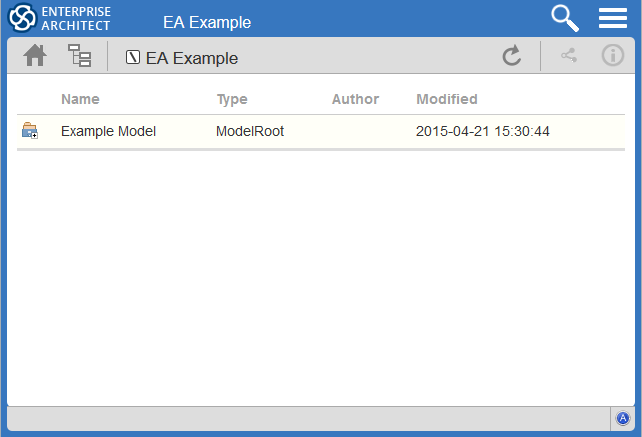
Having logged on to a model in WebEA, and depending on how the model has been configured to display on opening, you will be initially shown the model root icons; a simple specification list of the model root nodes; a list showing the root node names, types and last modification date; or a default diagram (if one is defined for the model). From this point you can start navigating the model by selecting objects or links, review the organization and contents of the model elements, and read and add to discussions or reviews of particular structures.
Note: WebEA only supports single click when using a PC, or single touch when using a touch-enabled device.
These images show the WebEA screen when the root node of the example model is displayed in Icon and List views.


The WebEA view can be broken into four sections: heading, navigation bar, content area and status bar.
Note: In order to support small screen devices, some layout sections move or merge with others to minimize the amount of screen real estate needed. For example, the heading section merges with the Navigation bar when the screen height goes below 400 pixels.
Heading

WebEA's heading area displays the application logo in the top right corner, the name of the currently opened model, a search icon and a 'hamburger' icon. The search and 'hamburger' icons contain further options that are accessible when selected.
Search
![]()
The search icon provides access to the search functionality offered by WebEA. The functionality includes a number of standard searches, the Watchlist and the custom search.
Icon |
Description |
See also |
|---|---|---|
|
Goto item |
Select to display the 'Goto WebEA item' dialog, into which you paste () a WebEA item's unique ID that you have copied earlier, using the 'Direct Link' icon in the page Navigation Bar (see the Navigation Bar table in this topic). Click on the to load the details of the specified object. |
|
|
Reviews |
Select to display a list of all recently modified Review elements. Note: The number of days that are considered 'recent' is defined as a configuration option for the model. |
Reviews in WebEA |
|
Discussions |
Select to display a list of all elements to which a Discussion item has been recently added. |
Discussions in WebEA |
|
Diagrams |
Select to display a list of all recently modified diagrams. |
|
|
Elements |
Select to display a list of all recently modified elements (new Discussion items are not regarded as modifications to the element). |
|
|
Watchlist |
Select to display the 'Watchlist summary'. The Watch List facility in WebEA helps you to quickly identify recent activity in the model. |
Create and check Watch Lists |
|
Matrix |
Select to display the 'Matrix Profiles' page, which helps you to select any matrix profile defined in the model and to display the associated Relationship Matrix. |
Relationship Matrix |
|
Custom search |
Select to display the 'Custom Search' dialog. WebEA provides a facility that enables you to search through the model for a specific item or group of items that have certain characteristics. |
Search the model |
Hamburger

The hamburger icon provides access to these options:
Icon |
Description |
See also |
|---|---|---|
|
Browser |
Choose this option if you prefer to display a 'context browser' view on the left side of the main content area. This area will contain the currently selected object and a list of all of its child objects. Between the object name and the name of the first child object is a Note: This option is disabled when the screen is less than 800 pixels in width. |
|
|
Properties |
Choose this option to display the 'Properties View' on the right side of the main content area. When viewing a diagram the Properties View allows you to access properties of an element without navigating away from the diagram. When viewing an element, the Properties View allows you to have a Split View of the element's properties, displaying one feature in the Main View while also showing another in the Properties View (for example, you could add Discussions in the Main View while referring to the element's notes in the Properties View). Note: This option is disabled when the screen is less than 800 pixels in width. Note: By enabling this option, links in the Diagram View are changed to populate the Properties View instead of navigating to the selected object. It is important to realize that selecting objects in the Diagram View while the Properties View is displayed will not affect the navigation history, so you can select as many objects as you need in the current view and see their properties without navigating away from the current diagram. |
|
|
Icon view |
Choose this option if you prefer the display of the model content to be in icon format (as illustrated at the start of this topic). |
|
|
List view |
Choose this option if you prefer the display of the model content to be in list format (as illustrated at the start of this topic). |
|
|
Notes view |
Choose this option to display the model content to be displayed as a list of element names and notes (if present). This is similar to the Enterprise Architect Specification Manager display. |
|
|
Logout |
Choose this option if you want to disconnect from the current model. After the logout process has run, the 'Login' dialog automatically displays. |
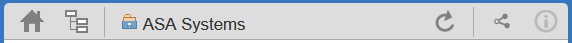
Navigation Bar

The Navigation bar provides information and buttons that assist in navigating an Enterprise Architect model. The various buttons available in the Navigation bar are explained in this table.
Icon |
Description |
See also |
|---|---|---|
|
Home 
|
Click on this button to return focus to the 'home' object for the current model. The home object is either the model's default diagram (if defined in the configuration file) or the model root Package. |
|
|
Object Path 
|
Click on this button to display the complete path of parent nodes, Views, Packages and elements for the current object, all the way to the model's root node. You can click on any item in the list (except for the last one, which is the current object) and navigate directly to that object. Note: When viewing the root node there will be only one entry, which is not selectable. |
|
|
Current object |
This is a read-only text field that displays the name and object type (displayed as an image) of the current object. |
|
|
Refresh 
|
Click on this button to refresh the current view. For example, if you are currently viewing a diagram and a user in Enterprise Architect has made changes to it since you opened it, simply click the ; WebEA will display the newly updated diagram. |
|
|
Direct Link 
|
Click on this button to display the 'Link to WebEA item' dialog, which shows the current item's unique ID and full URL. You can highlight the ID and press to copy it, then at a later point use it in the 'Goto WebEA item' dialog to return directly to that page, as described in the Search table earlier. Alternatively, you can copy the full URL and send it to another user if you want them look at a particular item. |
|
|
Properties 
|
Click on this button to display the properties of the currently opened Package or diagram. Note: This button is only enabled when properties can be shown for the current item. |
Content Area
WebEA's content area adjusts and adapts to display a custom layout for the currently selected item, depending on its type. For example, when a diagram is selected the content area consists entirely of the diagram image, but when a Package is selected the content area displays a view of child objects in that Package.
See the Content Area section later in this guide for more details.
Status bar

The WebEA Status bar is displayed at the very bottom of the page, and is an area reserved for the display of information about the application. However, typically it will only consist of a single 'A' button in the right corner which, when clicked or tapped, will display the 'WebEA About' screen.
Review element
If you have joined a review, the name of the Review element will display in the Status bar on the left side of the , as shown in the image.
iOS Scrolling
When accessing WebEA via iPad or iPhone the status bar will display "iPad Diagram Scrolling: Off" or "iPhone Diagram Scrolling: Off" respectively. Touch this text to toggle the option On/Off.
Typically images can be scrolled on mobile devices by touching/dragging on the image, however iOS browsers will not scroll if you are touching a clickable area (such as an element on a diagram). This could make scrolling difficult on diagrams which are densely populated with clickable elements.
iPad/iPhone Diagram Scrolling: On
Diagram elements will not be selectable, allowing you to scroll by touching/dragging anywhere on the diagram.
iPad/iPhone Diagram Scrolling: Off
Diagram elements will be selectable, however to drag the diagram image you will need to ensure you are not touching a selectable element.
 icon; clicking on this icon refreshes the display to show the next-highest level of the hierarchy.
icon; clicking on this icon refreshes the display to show the next-highest level of the hierarchy.